Enea Jahollari 🅰 on Twitter: "New Angular Router api-s are really next level 🚀🤩! - CanMatch guard: use the same route for different components - loadComponent: lazy load component at route level

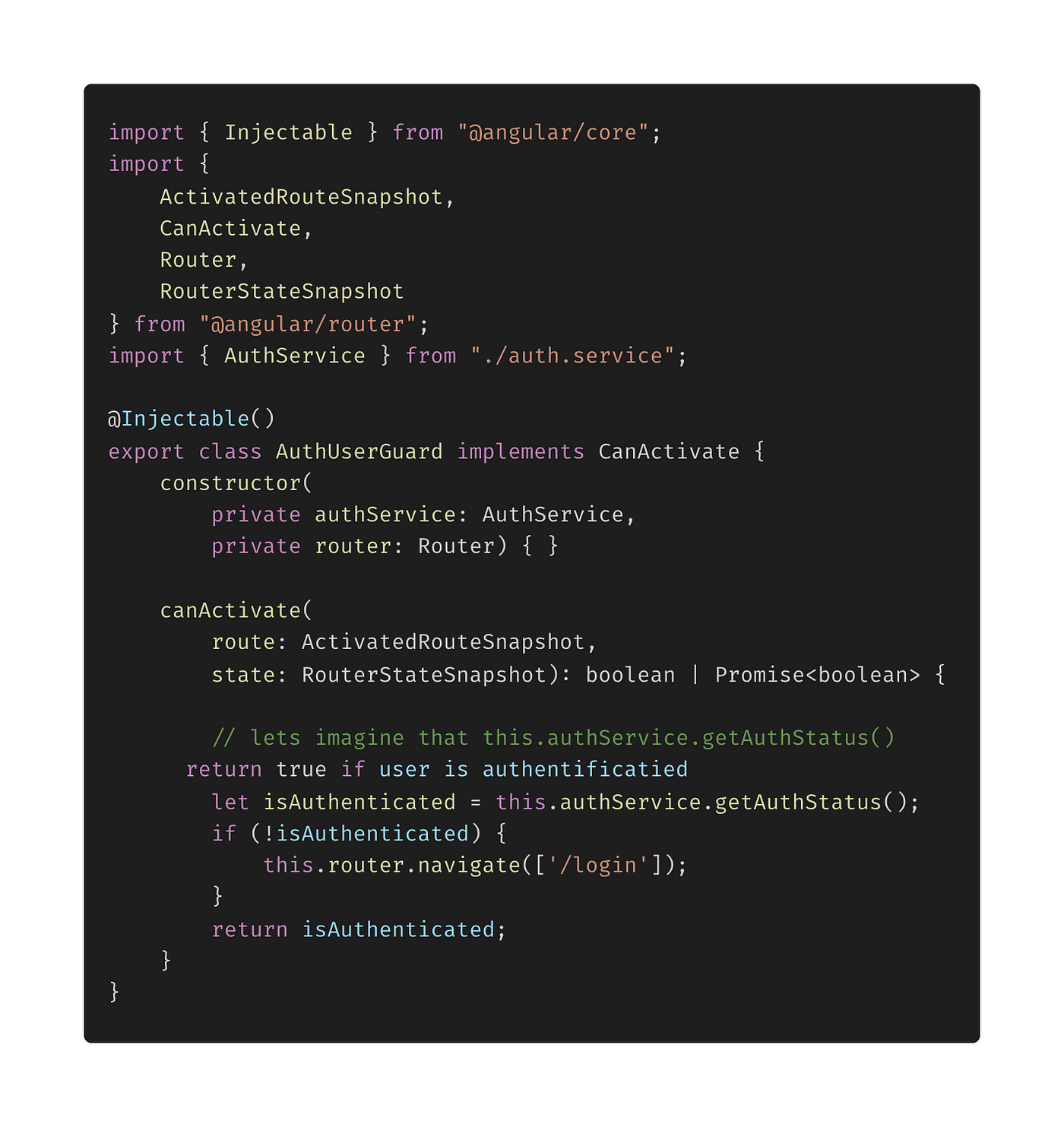
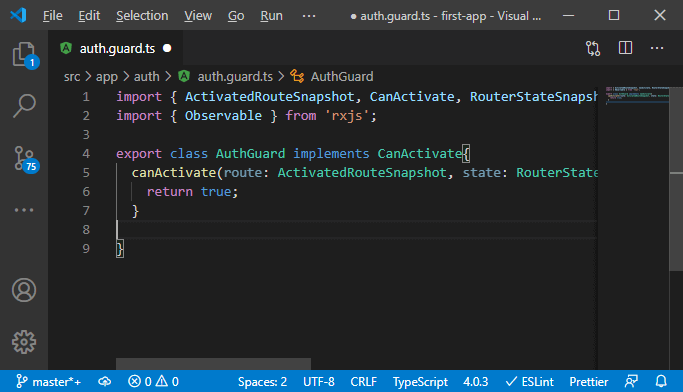
typescript - Angular: canActivate : Property 'map' does not exist on type 'OperatorFunction' - Stack Overflow

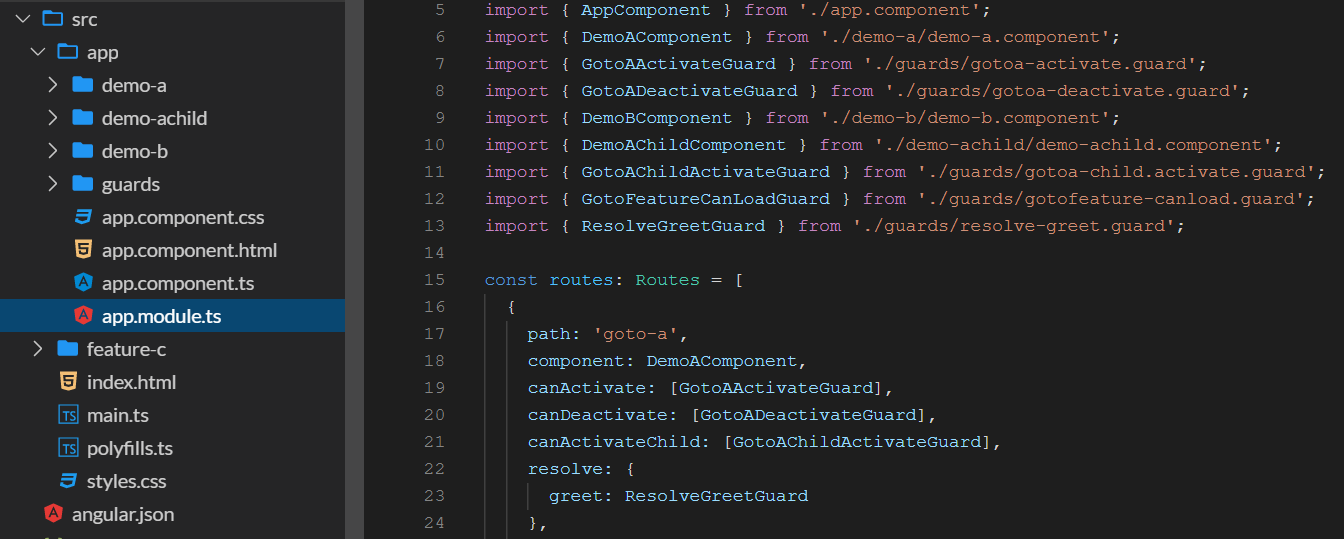
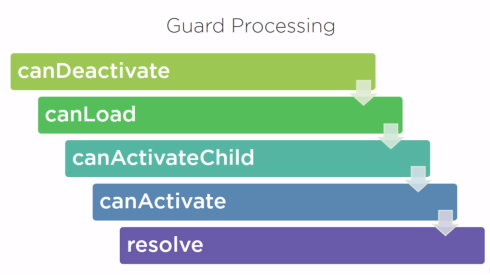
Angular V14 Routing Guards Implementation. canActivate, canActivateChild, canDeativate - Angular 14 - YouTube