
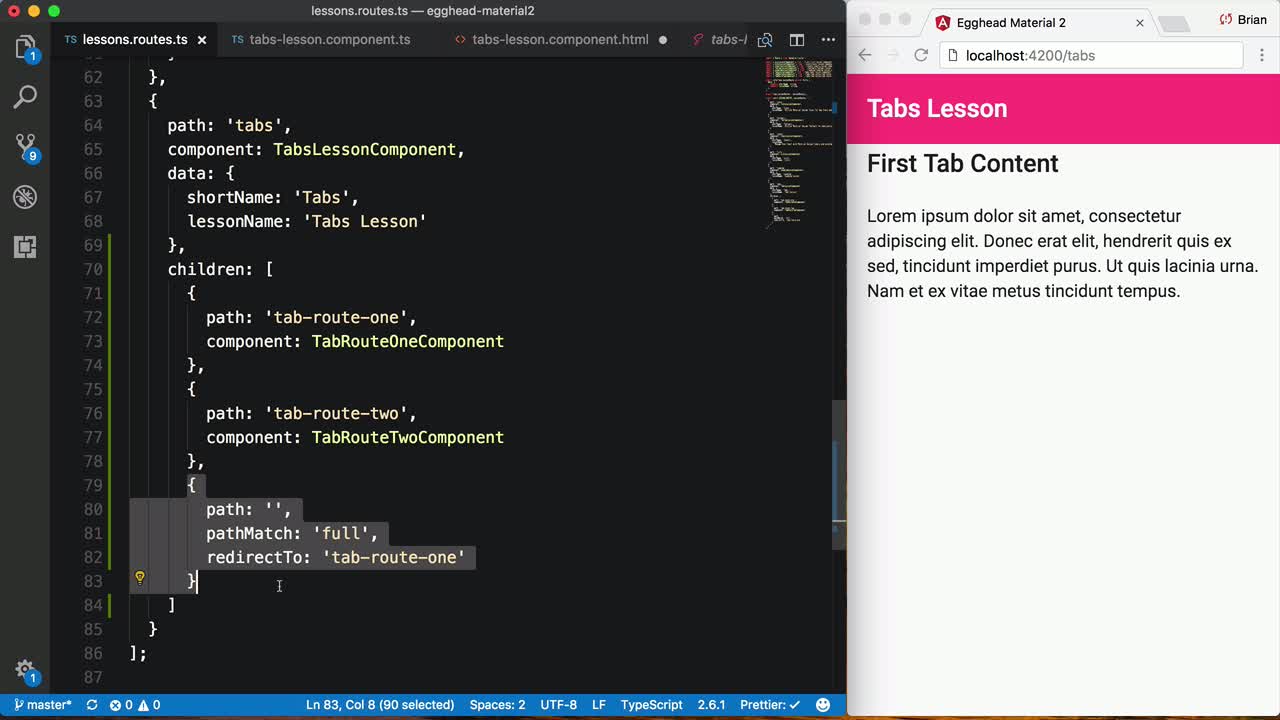
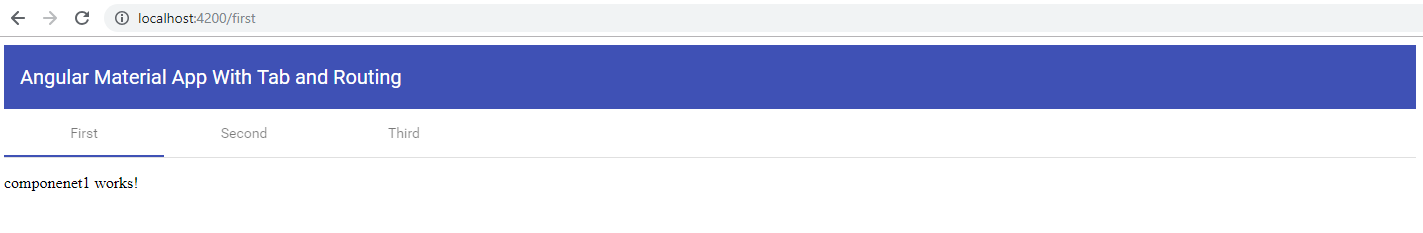
GitHub - janders/angular-tab-router-with-children: Use mat-tab-nav-bar in child module to load other child modules.

Alexey Zuev on Twitter: "An example of routed tabs in routed MatDialog without named router outlets 🧐 https://t.co/6Vxfh9ebhF #Angular #Material https://t.co/cJpQuRNFxC" / Twitter
GitHub - ambus/matNavBarPagination: Module for mat-tab-nav-bar that adds the ability to scroll through the list of bookmarks. You can use the router-outlet and have all tabs in a scrollable panel



















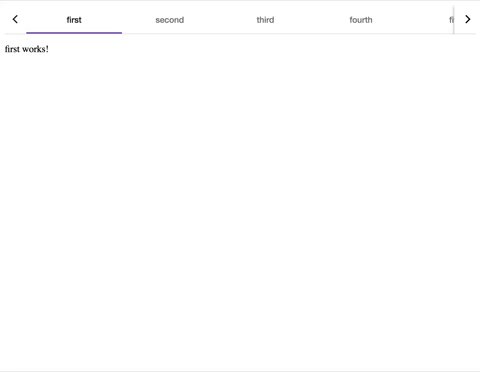
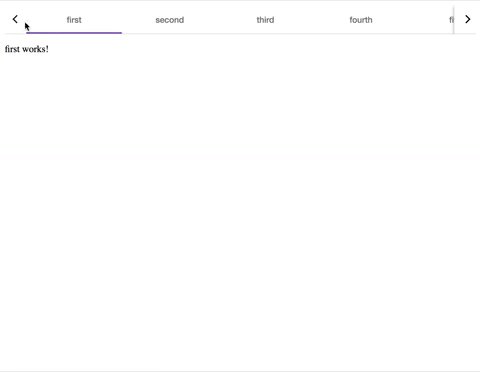
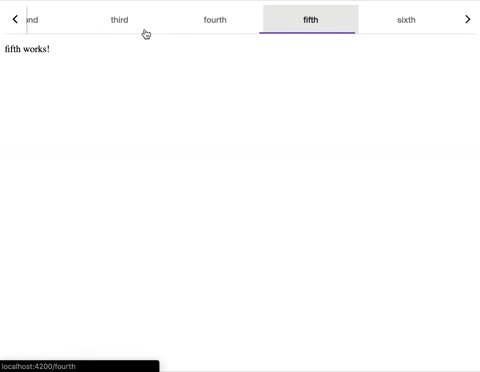
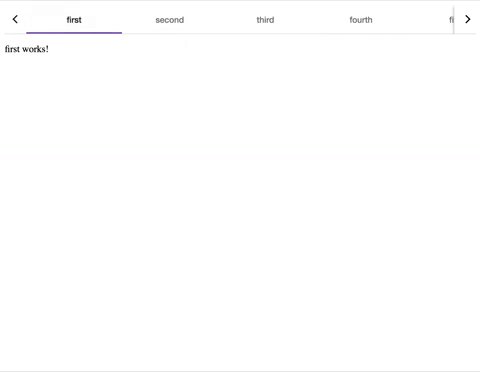
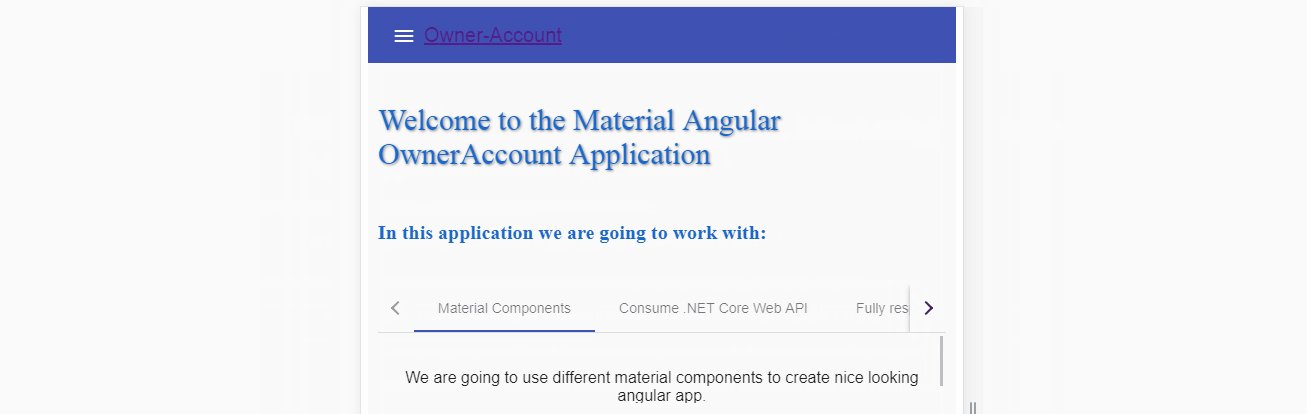
![Tabs] Allow users ability to disable pagination · Issue #2236 · angular/components · GitHub Tabs] Allow users ability to disable pagination · Issue #2236 · angular/components · GitHub](https://user-images.githubusercontent.com/21160242/64925002-d7489000-d7ff-11e9-8805-52d7dcafd402.png)
