renderToString doesn't sent onClick event, and calling bindPopup method without renderToString isn't possible because of types (using react-leaflet with typescript). Is there any way of doing this so onClick event works? Thanks :
GitHub - winston0410/render-to-string-with-data: A hook for `useEffect()` in server side for data hydration in React.

reactjs - React js server side rendering window, document, jQuery and localStorage are not working - Stack Overflow

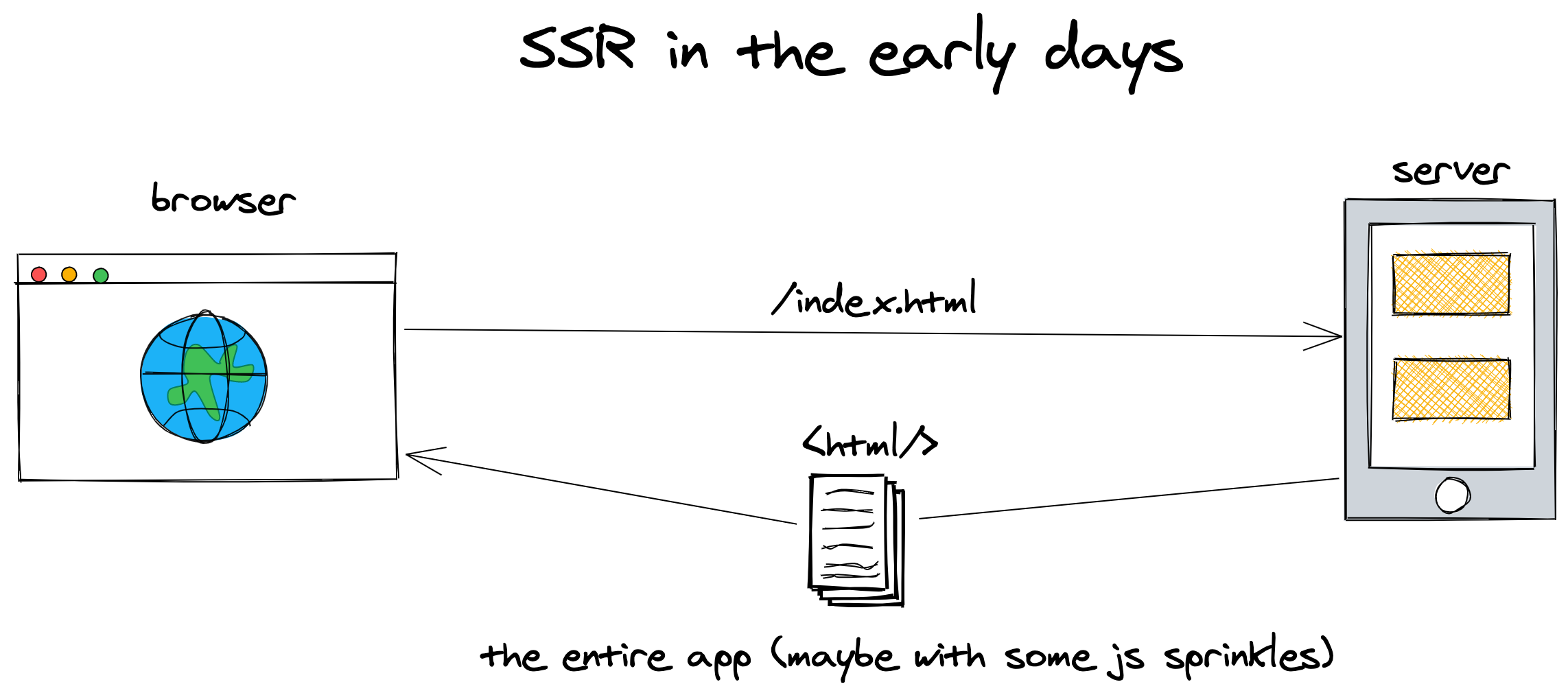
How to implement server-side rendering (SSR) in your React application with NodeJS - step by step tutorial - Leber Software
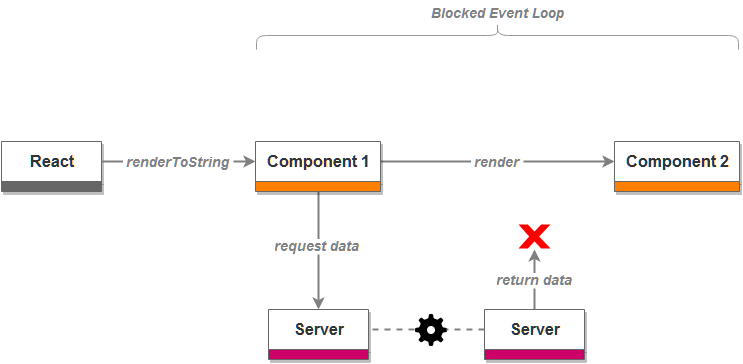
GitHub - richardscarrott/react-render-to-string-async: Non-blocking asynchronous alternative to `React.renderToString` and `React .renderToStaticMarkup`.