Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
vue-router current path invalid for a short time when loading async component · Issue #2703 · vuejs/vue-router · GitHub

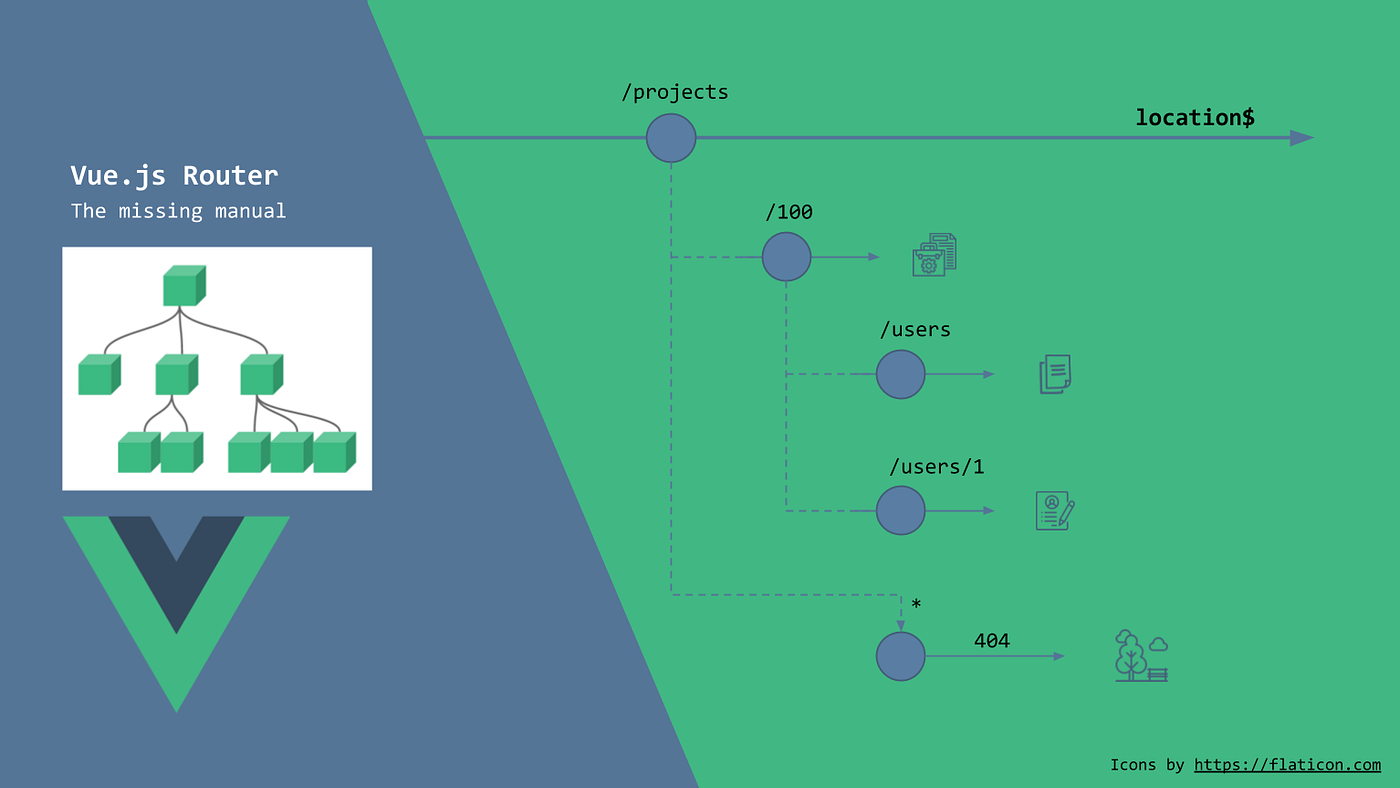
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

nested keep-alive and router-view render last route path component not current route component · Issue #3096 · vuejs/vue-router · GitHub

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT

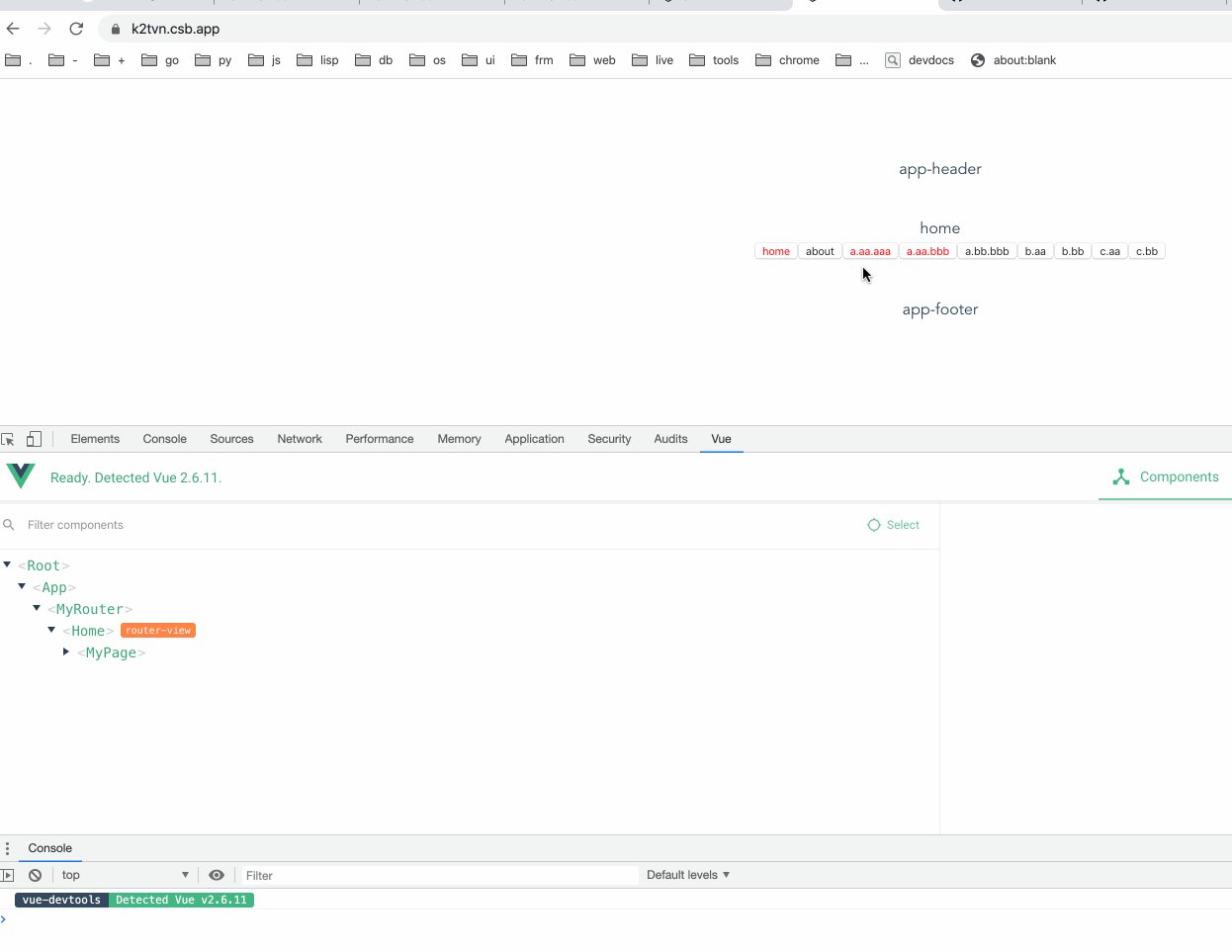
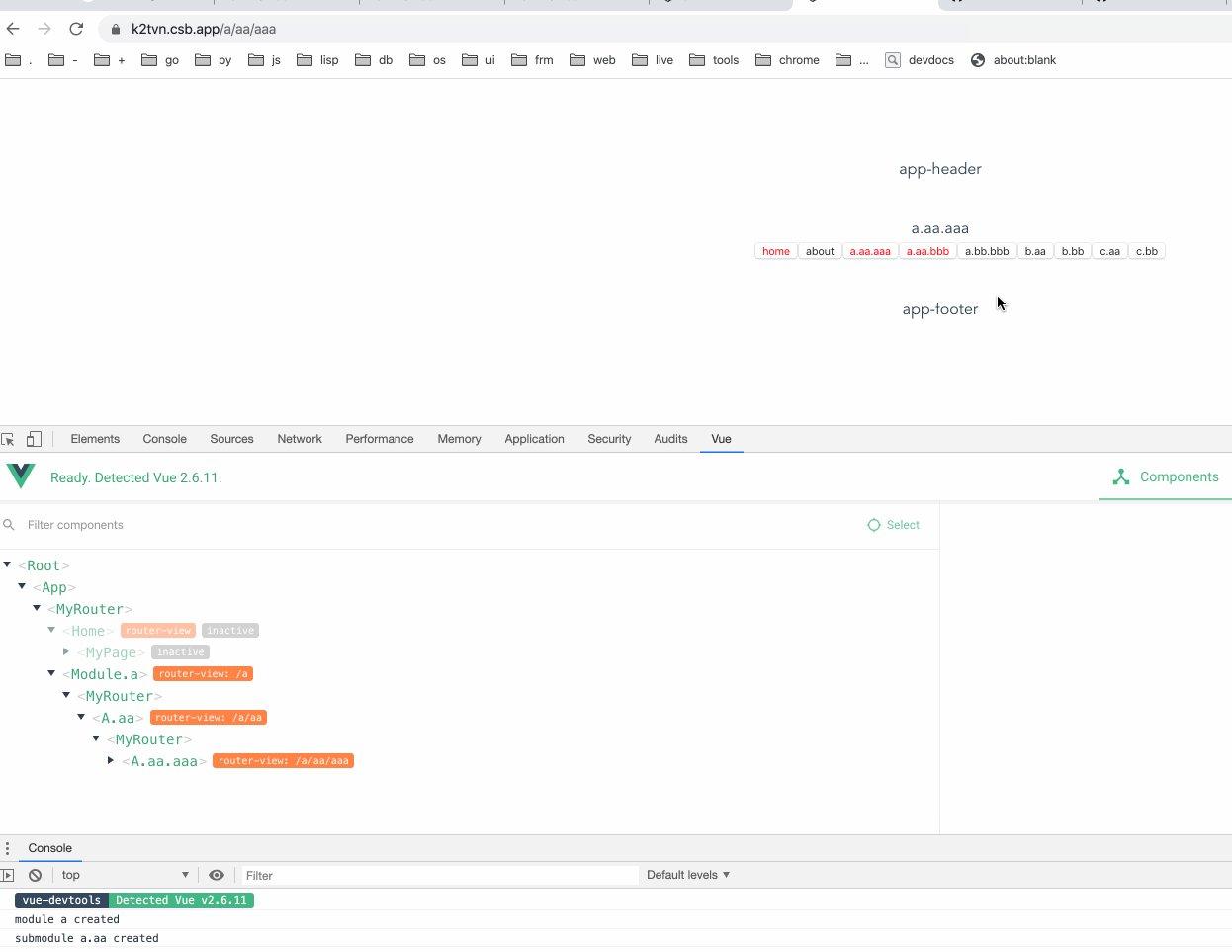
javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding












![Vue 2] Reload component when same route is requested Vue 2] Reload component when same route is requested](http://i.imgur.com/4jEn5QW.jpg?3)