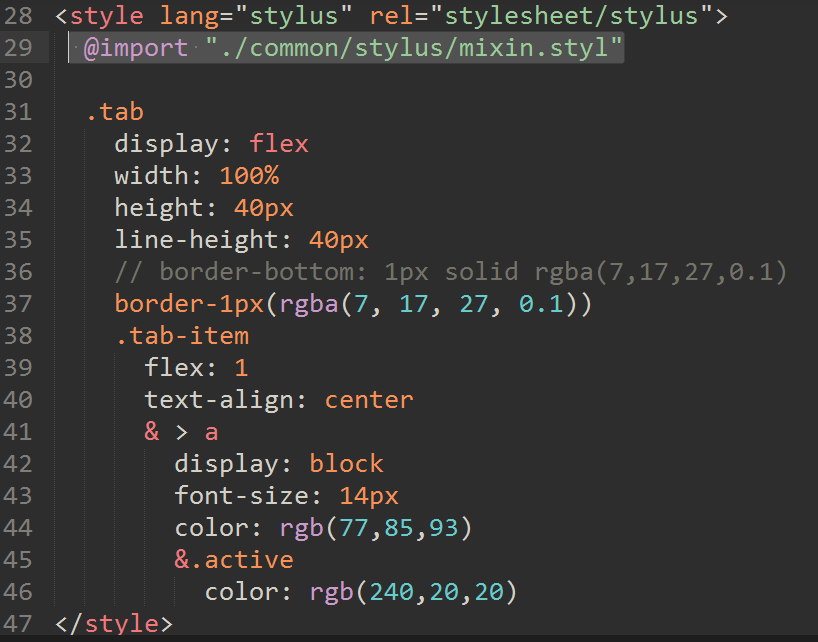
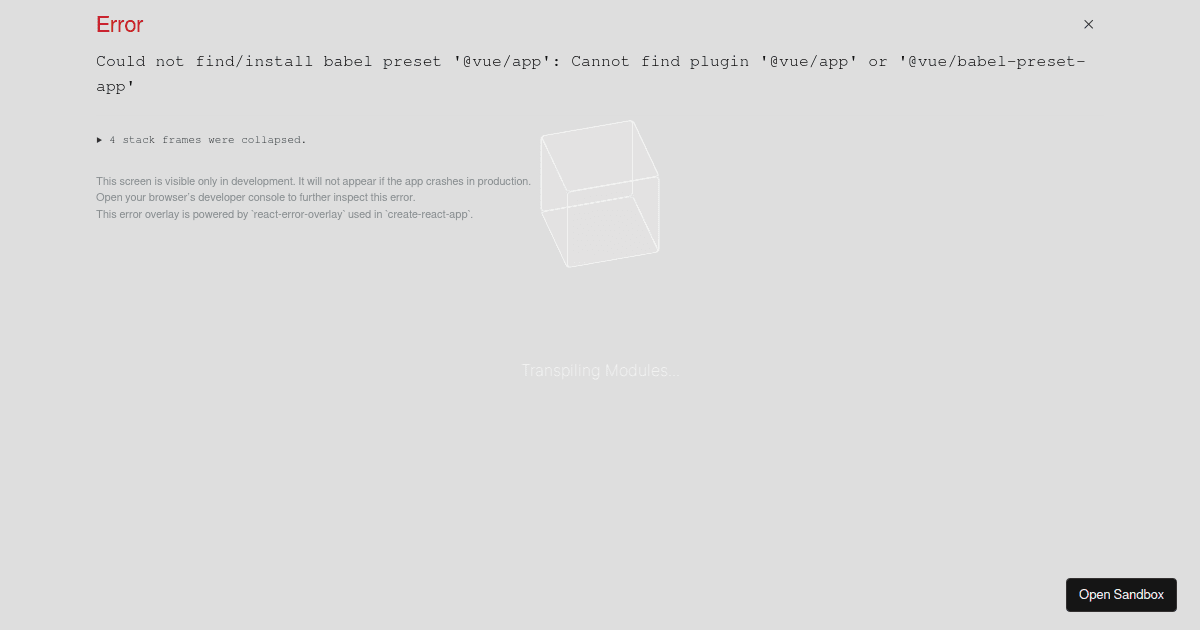
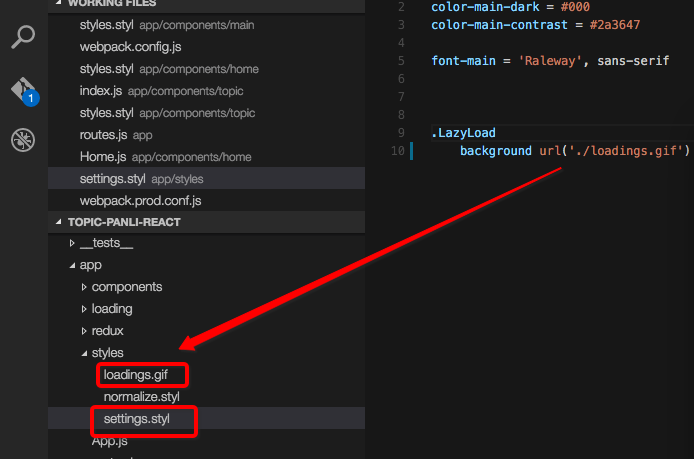
ERROR in ./src/assets/styles/global.styl (./node_modules/css-loader!./node_modules/stylus -loader!./node_modules/postcss-loader/lib??ref--3-3!./src/assets/styles/global.styl)-慕课网
GitHub - walmartlabs/stylus-relative-loader: A stylus loader for webpack with fixed relative imports.

The FrontEnd Malaysia - Tip: https://createapp.dev generates webpack build configs for you online 📦 | Facebook
GitHub - qnp/webpack-babel-pug-stylus: Webpack boilerplate to generate static pages with ES6+ (babel), pug and stylus